11 Accessibility and OER
An overview of accessibility
As instructors, we have legal and ethical obligations to ensure our courses are fully accessible to all learners, including those with disabilities. We use digital resources in our courses because we believe they enhance learning. However, unless carefully chosen with accessibility in mind, these resources can have the opposite effect for students with disabilities, erecting daunting barriers that make learning difficult or impossible.[1]
Accessibility and universal design
The Web Content Accessibility Guidelines (WCAG) 2.0, developed by the World Wide Web Consortium, provide an international standard that defines accessibility of web-based resources. The principles of WCAG 2.0 are applicable to other digital assets as well, including software, video, and digital documents.[2]
Maintenance of accessibility with creation of online resources is guided by the RMIT Digital Accessibility Framework.[3]
Choosing accessible video, images, textbooks and course material
Choosing and using accessible video
When selecting video, be sure to choose videos that include closed captioning. Closed captions provide a text version of the spoken audio and other critical sounds, displayed in sync with the video.
Closed captions make video accessible to students who are deaf or hard of hearing, but also benefit many others, such as second-language students.
YouTube automatically captions most videos that are uploaded to its website. However, automatic captions, which are created by a computer, are not accurate enough to be relied upon (consider the effect of one missed “not” on the meaning of the video). Consult the following resources for additional information on finding videos that have captions:
Searching YouTube for videos with captions[4]
Turning YouTube captions on and off[5]
If you find an open-licenced video that is perfect for your course but does not currently have captions, or you need to edit the captions, here’s how:
YouTube: How to contribute subtitles and closed captions[6]
Remember, supplying captions is not sufficient for full accessibility. Always include a written transcript as well, for those unable to access the video.
Choosing and using accessible images
If images are used to communicate information, they should include short text descriptions for individuals who are unable to see the images. These short descriptions are typically referred to as “alternate text” or “alt text.”
Most authoring tools that support adding images to content also support adding alt text to an image. When you’re adding an image to a web page or document, simply look for an “alt text” field in the Image Properties dialog and enter a short description into the space provided.
The alt text that you enter for a particular image depends on the context. Think about what you’re wanting to communicate by adding the image. Then, add alt text that will communicate the same idea to someone who is unable to see the image. The video below provides some hints on how to add alt text.
Inclusive Learning: Alt Tags (0:34 mins)
(“Inclusive Learning: Alt Tags” by ADGProduction COB is licensed under CC BY 4.0 )
Choosing and using accessible course material
When choosing among the wide variety of course materials, be sure to consider whether these materials present challenges or barriers for students with disabilities. Ask specific questions, such as:
- Is all written content presented as text, so students using assistive technologies can read it?
- If the materials include images, is the important information from the images adequately communicated with accompanying alt text?
- If the materials include audio or video content, is it captioned and transcribed? More information on captions is available on video below.
Inclusive Learning: Captions (1:09 mins)
(“Inclusive Learning: Captions” by ADGProduction COB is licensed under CC BY 4.0)
- If the materials have a clear visual structure including headings, subheadings, lists, and tables, is this structure properly coded so it’s accessible to blind students using screen readers? Reasons for using tagged headings are included in the following video.
Inclusive Learning: Tagged Headings (0:35 mins)
(“Inclusive Learning: Tagged Headings” by ADGProduction COB is licensed under CC BY 4.0)
- If the materials include buttons, controls, drag-and-drop, or other interactive features that are operable with a mouse, can they also be operated with keyboard alone for students who are physically unable to use a mouse?
- Do the materials avoid communicating information using colour alone e.g. the red line means X, the green line means Y?
Choosing and using accessible textbooks
Most downloadable textbooks are available in PDF format. PDF, like most other document formats, includes support for accessibility features such as headings, subheadings, lists, and alt text on images, but the author and/or publisher must make a conscious effort to include these features.
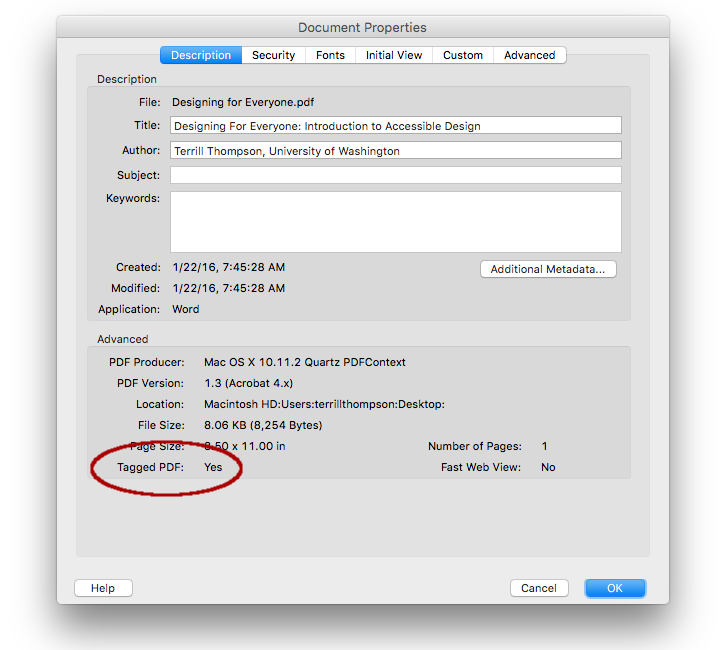
In order to support accessibility features, a PDF file must be tagged. A tagged PDF is a type of PDF that includes an underlying tagged structure that enables headings to be identified as headings, lists as lists, images as images with alt text, etc. Tags provide the foundation on which accessibility can be built. To determine whether a particular PDF is tagged, open it in Adobe Acrobat or Adobe Reader and go to Document Properties (Ctrl + D in Windows; Command + D in Mac). In the Document Properties dialog, “Tagged” is either “Yes” or “No” as shown in the image below.[7]

Accessibility Quiz
Check your knowledge with this three-question quiz.
- Open Washington. (2018). Module 9: Accessibility. https://www.openwa.org/module-9/ is licensed under CC BY 4.0 ↵
- W3C. (2008). Web Content Accessibility Guidelines (WCAG) 2.0. https://www.w3.org/TR/WCAG20/ ↵
- RMIT University. (2021). Digital Accessibility. https://www.rmit.edu.au/staff/our-rmit/diversity-and-inclusion/accessibility/digital-accessibility ↵
- YouTube help. (2021). Search for videos with captions. https://support.google.com/youtube/answer/3029103?hl=en ↵
- YouTube help. (2021). Manage subtitle settings. https://support.google.com/youtube/answer/100078?hl=en ↵
- YouTube help. (2021). Add subtitles and captions. https://support.google.com/youtube/answer/2734796?hl=en&visit_id=637685705238440705-4018161768&rd=1 ↵
- Open Washington. (2018). Module 9: Accessibility. https://www.openwa.org/module-9/ is licensed under CC BY 4.0 ↵